What is HTML?
HTML—short for HyperText Markup Language—is the backbone of any website. If you think of a website like a house, HTML is like the framework or the skeleton that holds everything in place. It tells your web browser (like Chrome or Firefox) how to display the content you see, like text, images, and links.
Here’s the deal: HTML isn’t really about "how things look." It’s more about structure. You use it to say, "Hey, this is a heading!" or "This bit is a paragraph!" or "Here's a cool image." It’s like giving your browser instructions about how to organise the content on a webpage.
How does HTML work?
HTML is made up of "tags," and each tag tells the browser what kind of content it’s dealing with. Tags are written inside angle brackets, like this: <tag>. Most tags come in pairs, with an opening tag (e.g., <p>) and a closing tag (e.g., </p>) to show where the content begins and ends.
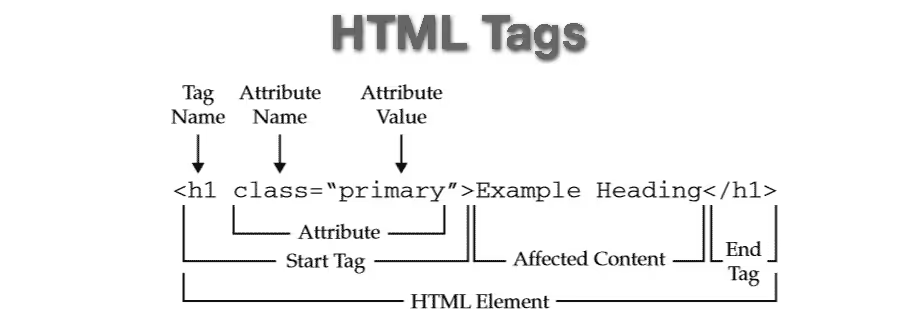
HTML tags (Elements)
The HTML element is everything from the start tag to the end tag:
<tagname> Content goes here...</tagname>
Most elements require both opening and closing tags.
There are many types of elements. Here’s an overview of the different types of elements:
- Basic Document Structure
- Text Formatting Elements
- List Elements
- Link and Anchor Elements
- Embed (Including images, video and audio)
- Table Elements
- Form Elements
- Interactive Elements
- Sectioning and Grouping Elements
- Metadata and Document settings
Attributes
Each element can have attributes which determine the properties, behaviours and characteristics of the element. Attributes are always included in the opening tag of an element and consist of a name and a value, like this:

Remember to close tags in the order in which they are opened
HTML Editors
Before we go further, you’ll need tools to build a website, namely an HTML editor. Some of the best free HTML editors are:
- Sublime Text 3 – Suitable for beginners, lightweight
- Visual Studio Code – Also suitable for beginners, more features
- Notepad++ - A basic, minimalistic HTML editor more geared towards intermediate coders and above
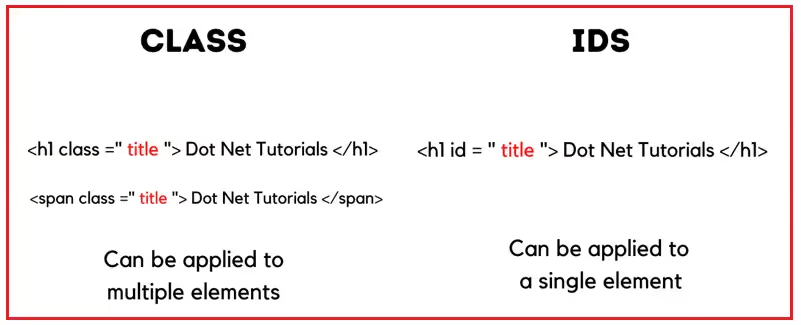
id and class attributes
While there are countless attributes in HTML, the id attribute is one of the most important and will be referred to many times in the article.
The id attribute is used to uniquely identify an HTML element on a page. This is done for a number of reasons:
- Unique Identification: Each id value must be unique within a webpage. This allows you to target a specific element for styling or scripting without affecting other elements.
- JavaScript Targeting: The id attribute is useful for JavaScript functions to quickly select, manipulate, or apply actions to a single element.
- Anchor Links: You can link directly to a specific part of a page by referencing an element’s id in the URL.
The class attribute serves a similar function, but is used to group multiple elements.

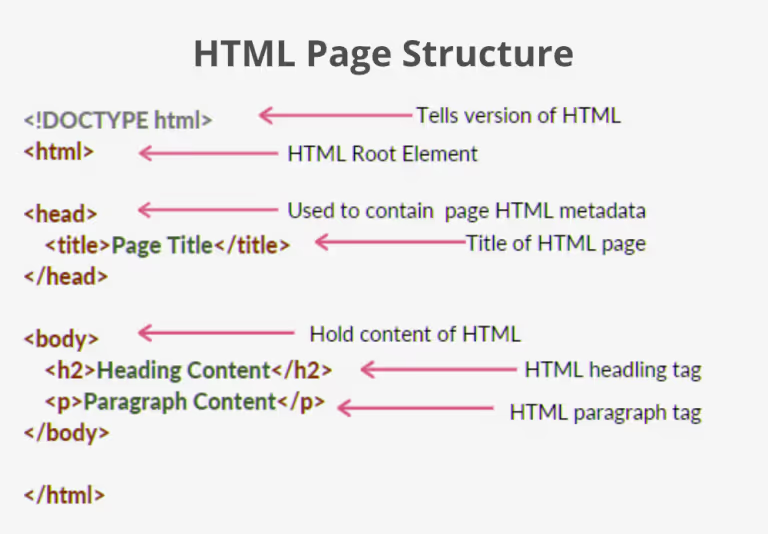
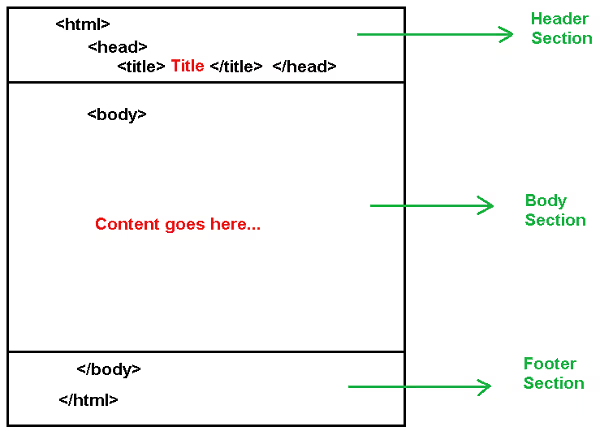
Basic Structure

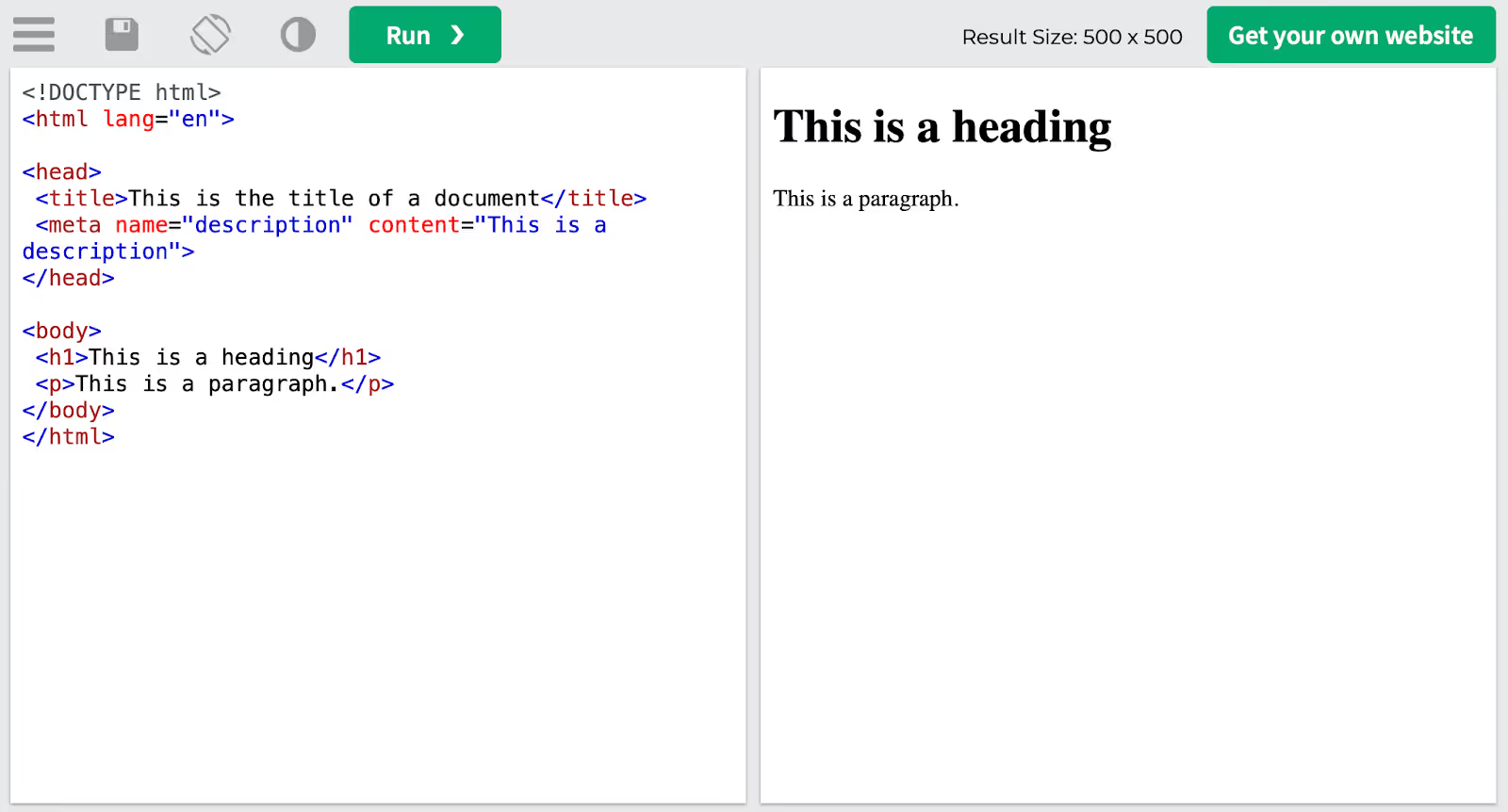
There are essentially 5 HTML elements that determine the basic structure of the document.
<!DOCTYPE html> - Tells the browser the type of document and the version of HTML used in a webpage. Used at the start of a webpage.
<html> - Signals the start of the HTML document. Closing the tag signals the end.
<head> - Contains the metadata of the page. This is information not visible to the viewer, but which gives browsers and search engines important details that can affect how the page is processed, rendered, and indexed.
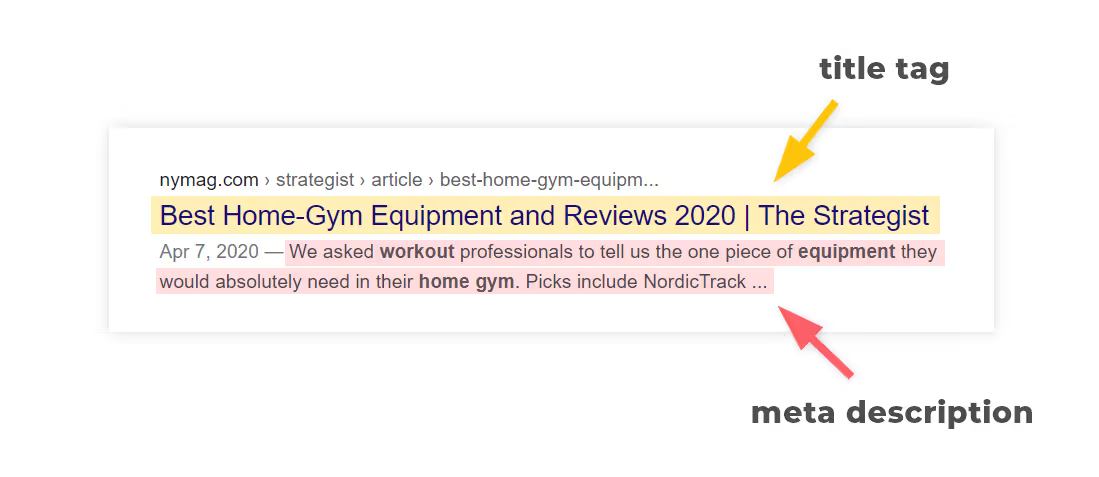
<title> - This is a mandatory element within the <head> element. This inner container contains the title of the webpage which
- defines a title in the browser toolbar
- provides a title for the page when it is added to favourites
- displays a title for the page in search-engine results
<body> - This is the only one of these elements which has contents visible on the webpage.

CSS
CSS (Expanded as Cascading Style Sheets) is used in conjunction with HTML. While HTML does have a lot of styling options, the best practice is to use CSS instead.
CSS – Syntax
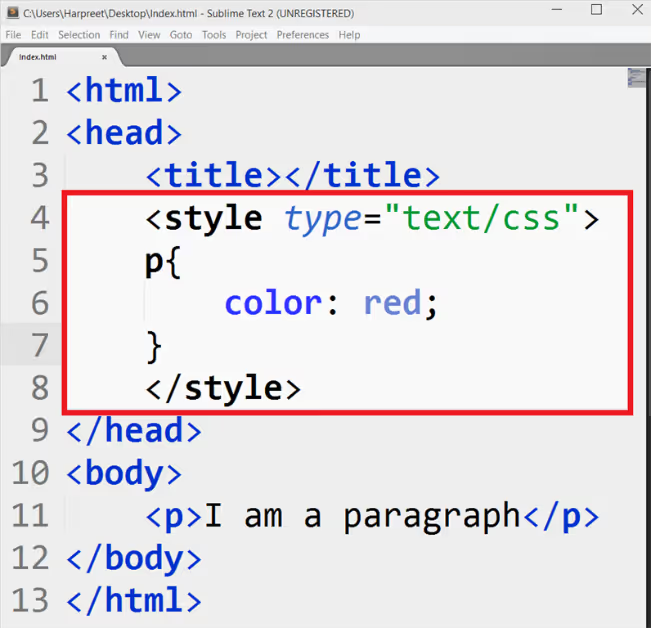
In a webpage, the CSS styling is contained within the tags <style> and </style>. While it’s considered best practice to include all style elements within the head, it’s also possible to use it throughout the webpage as an when needed.


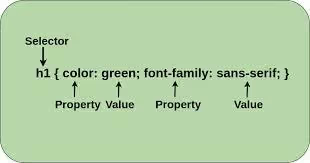
The selector determines which element you are attempting to style. Here are the types of selectors used in CSS:
Universal Selector (*): Selects all elements.
Element Selector: Selects all elements of a given type (tag name).
Class Selector (.classname): Selects all elements with a specific class.
ID Selector (#idname): Selects a single element with a specific ID.

We will know more about CSS in its own article.
Commonly Used Elements – Head
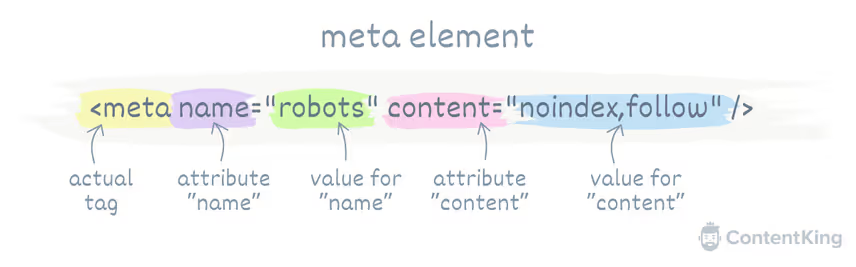
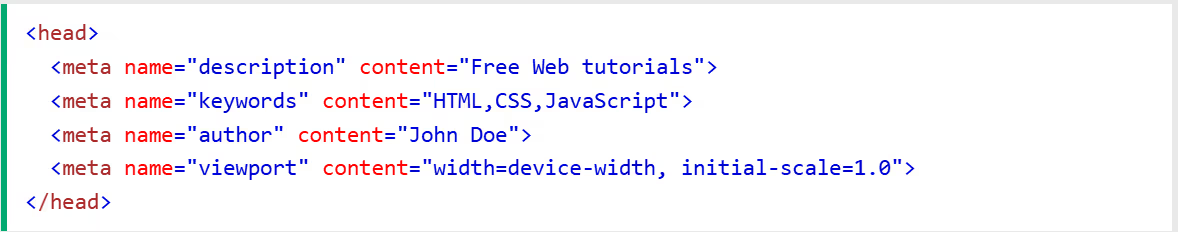
<meta>
This element contains metadata of the webpage. This tag is one of the few in HTML that is self-closing and doesn’t need a closing tag. Here’s a syntax of how a meta tag looks:



Commonly Used Elements - Body
The HTML <body> tag is one of the most important elements in a web page. It's where all the content that you see on a website—like text, images, videos, and links—gets placed.
Here are some of the types of elements the the <body> tag can contain:
Block Elements
These elements start on a new line and take up the full width available (by default). They typically contain other block-level elements or inline elements. Here’s a list of the most commonly used block elements.

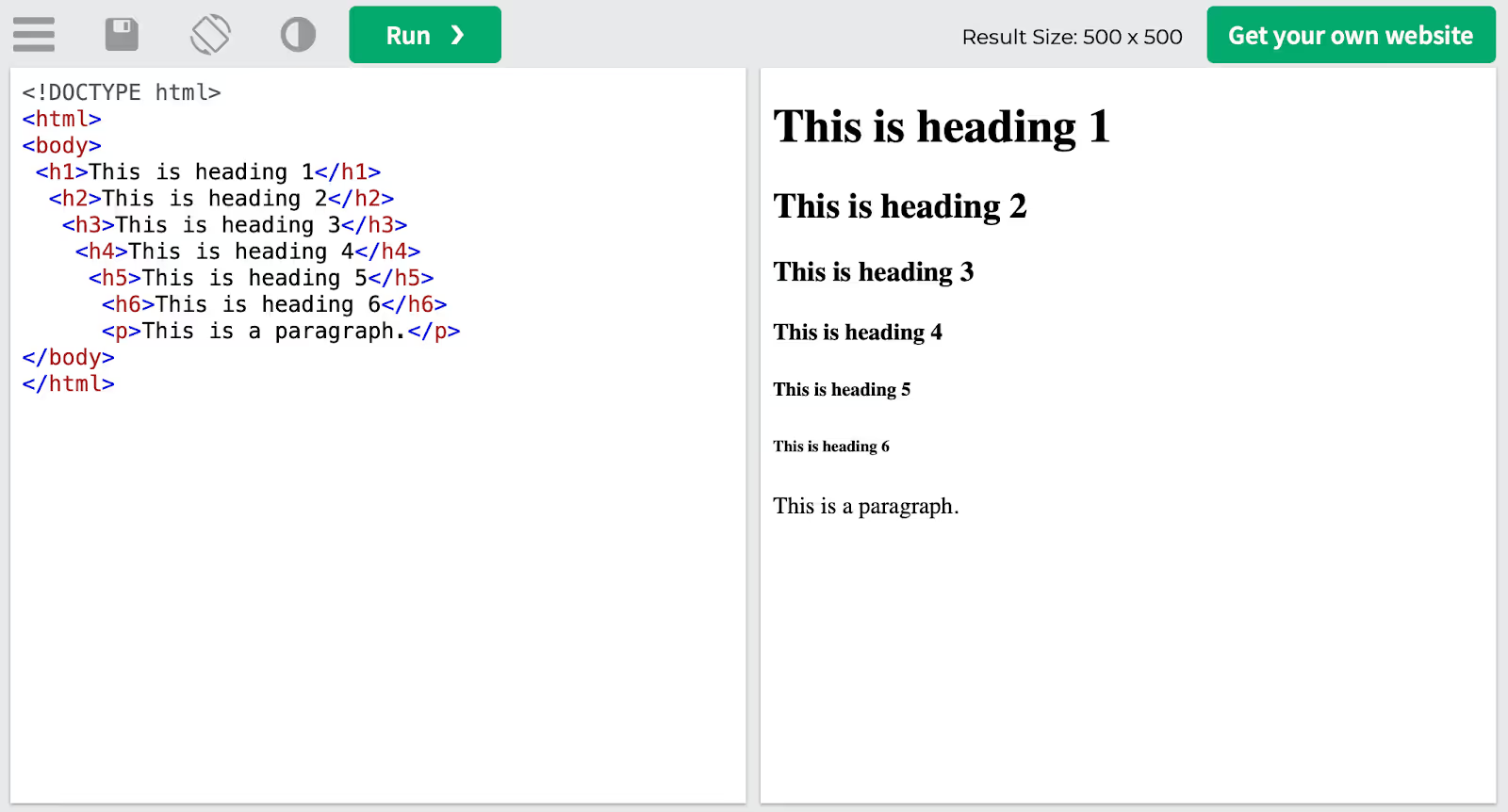
Headings
In HTML, headings are written from <h1> to <h6> in order of importance from highest to lowest. Search engines use this order to decide what’s most important in your article.

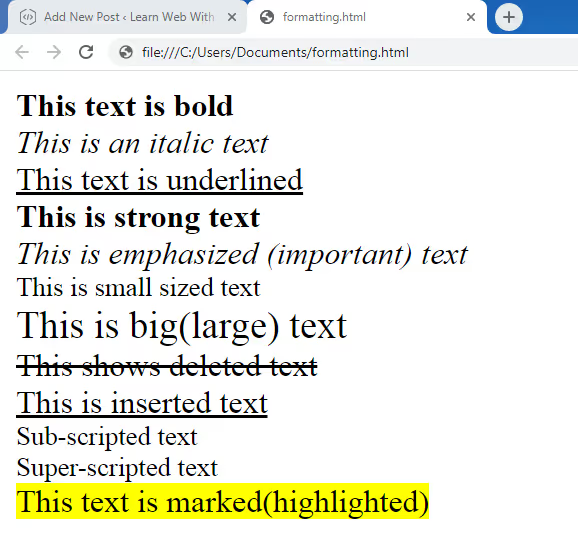
Text
Below the headings, we use the <p> tag to create a new paragraph.

With all types of text, we use certain elements to alter the format. These tags must be opened and closed around the text in question. In addition, the self closing tag <br> is used to denote a line break.
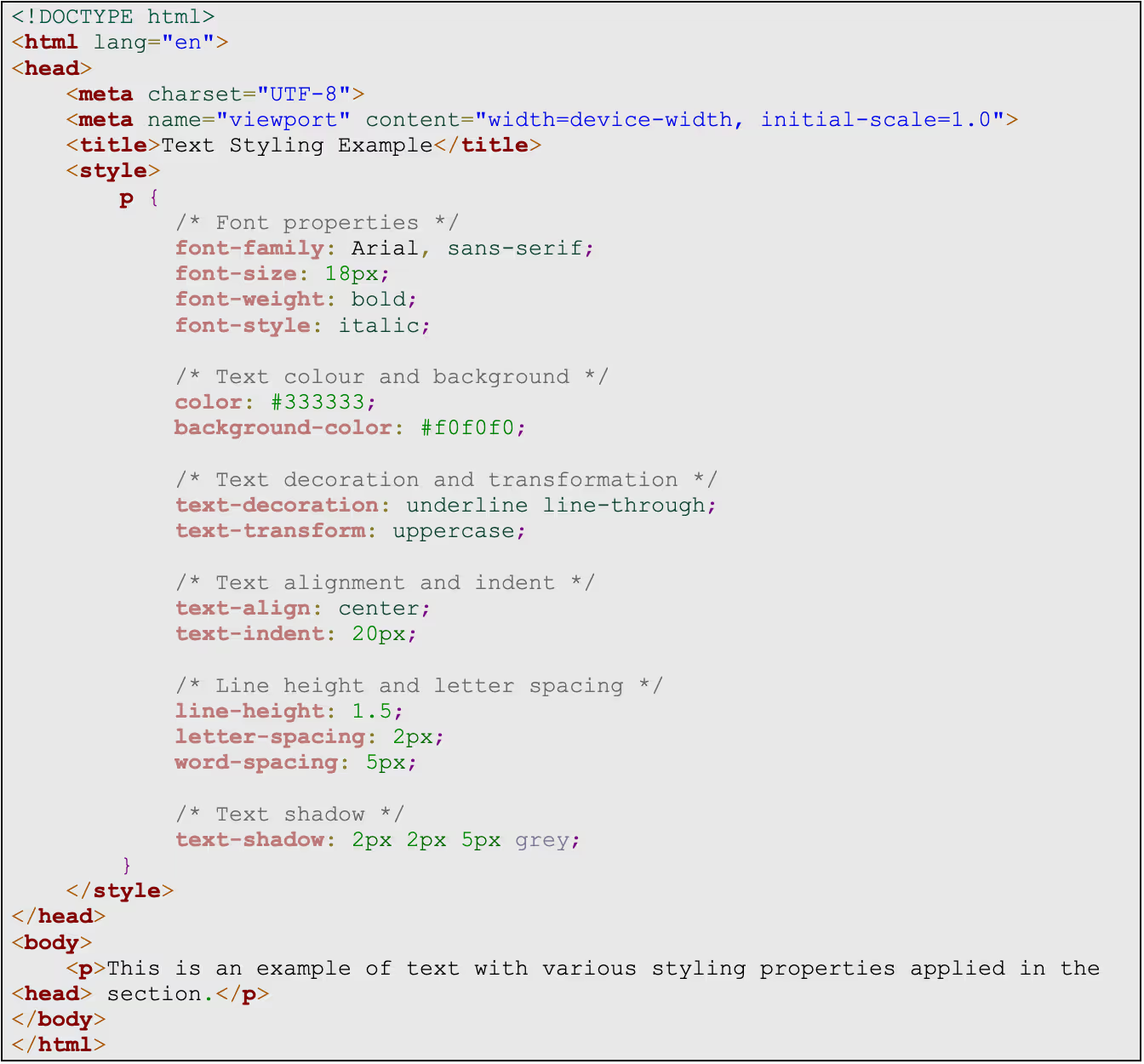
CSS
Here is a syntax using all the common CSS properties


Links
Links are used in HTML pages to take you to a webpage within the site, or an external site. Links are written within an attribute inside the <a> (anchor) tag.

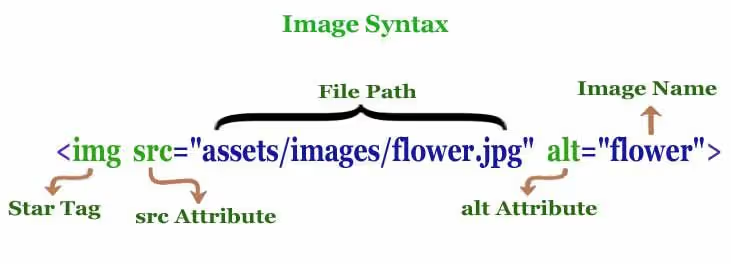
Images
This <img> tag is used to embed images in a webpage. It is a self-closing tag and requires several attributes to define the image's source and how it should be displayed.
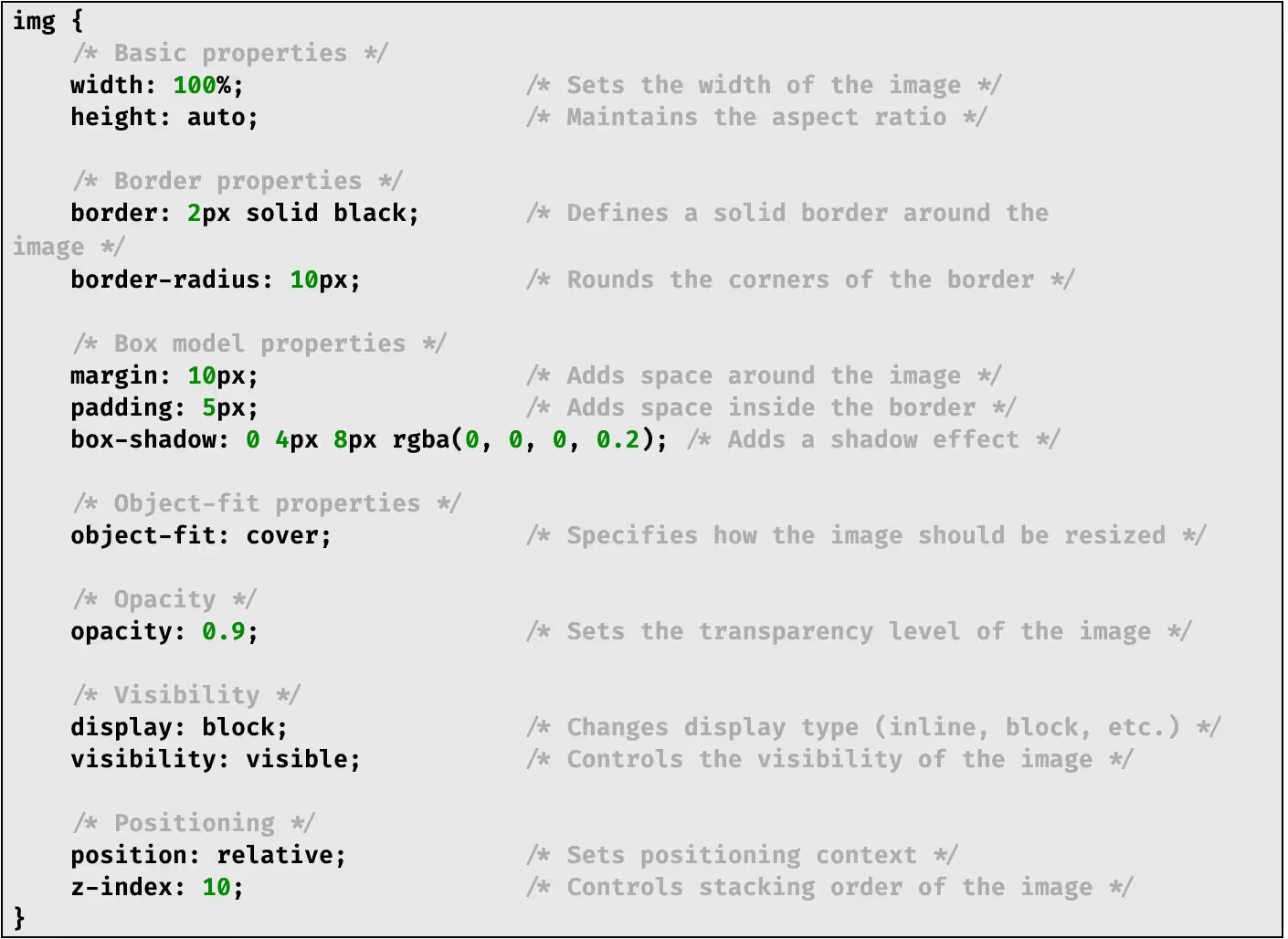
CSS
Here is a CSS syntax with the most common properties:


Video
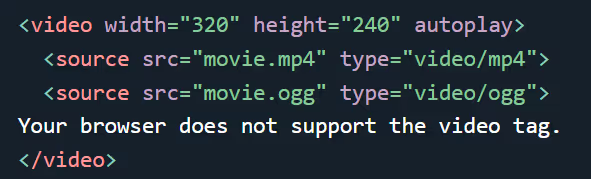
The <video> tag in HTML is used to embed video content in a webpage. It allows for the inclusion of various video formats and provides controls for playback.

The autoplay attribute is used to play a video automatically. Add muted after autoplay to let your video start playing automatically (but muted):
The text between the <video> and </video> tags will only be displayed in browsers that do not support the <video> element.
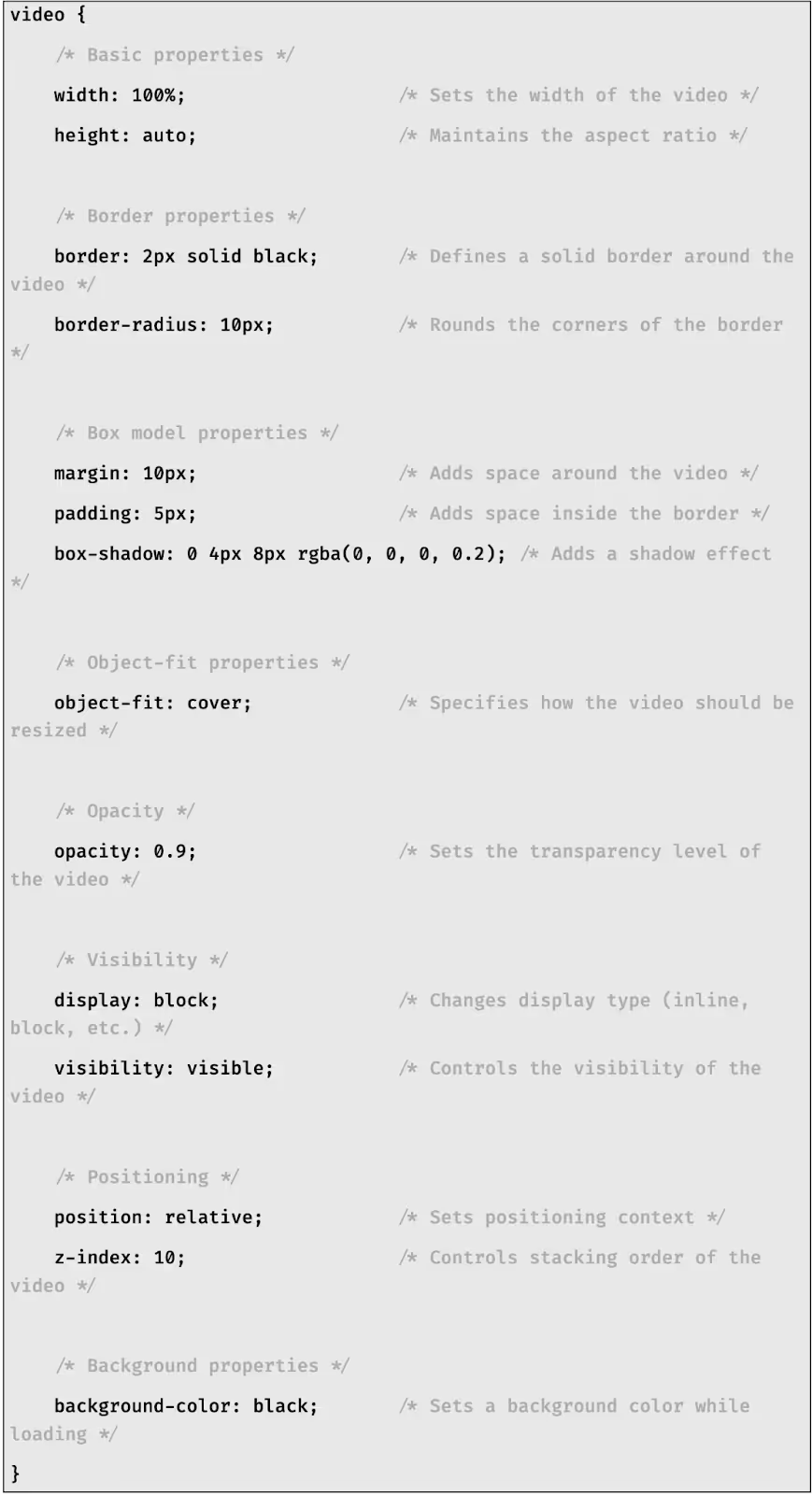
CSS
Here is a syntax which shows the most common video properties:

Audio
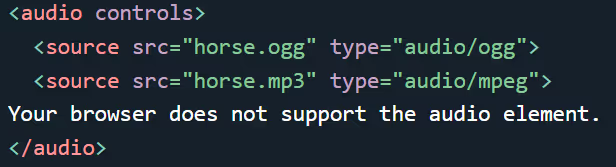
The <audio> tag is used to embed sound content in a webpage.

The controls attribute adds audio controls, like play, pause, and volume. The text between the <audio> and </audio> tags will only be displayed in browsers that do not support the <audio> element.
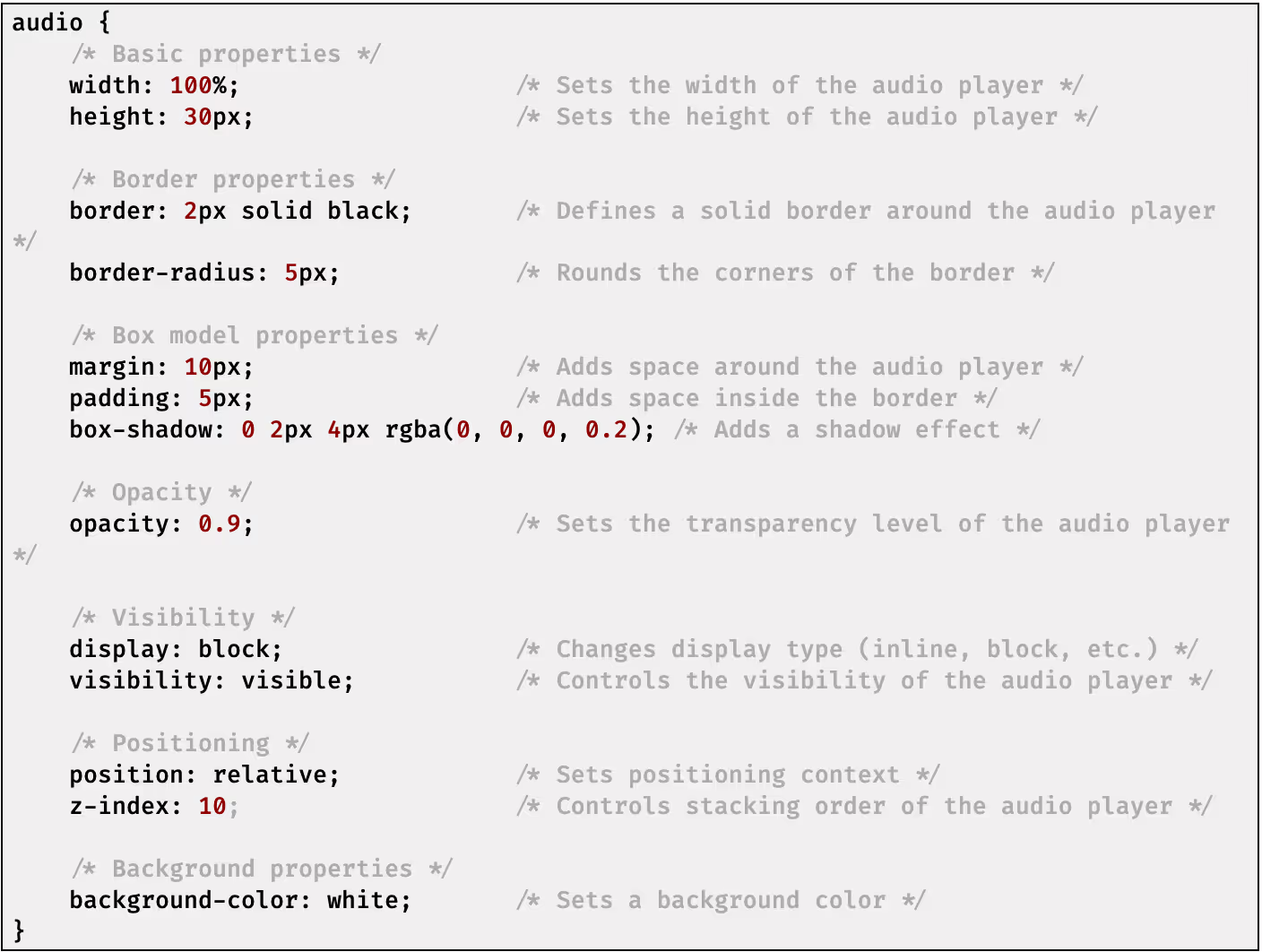
CSS
Here is a syntax which shows the most common audio properties:

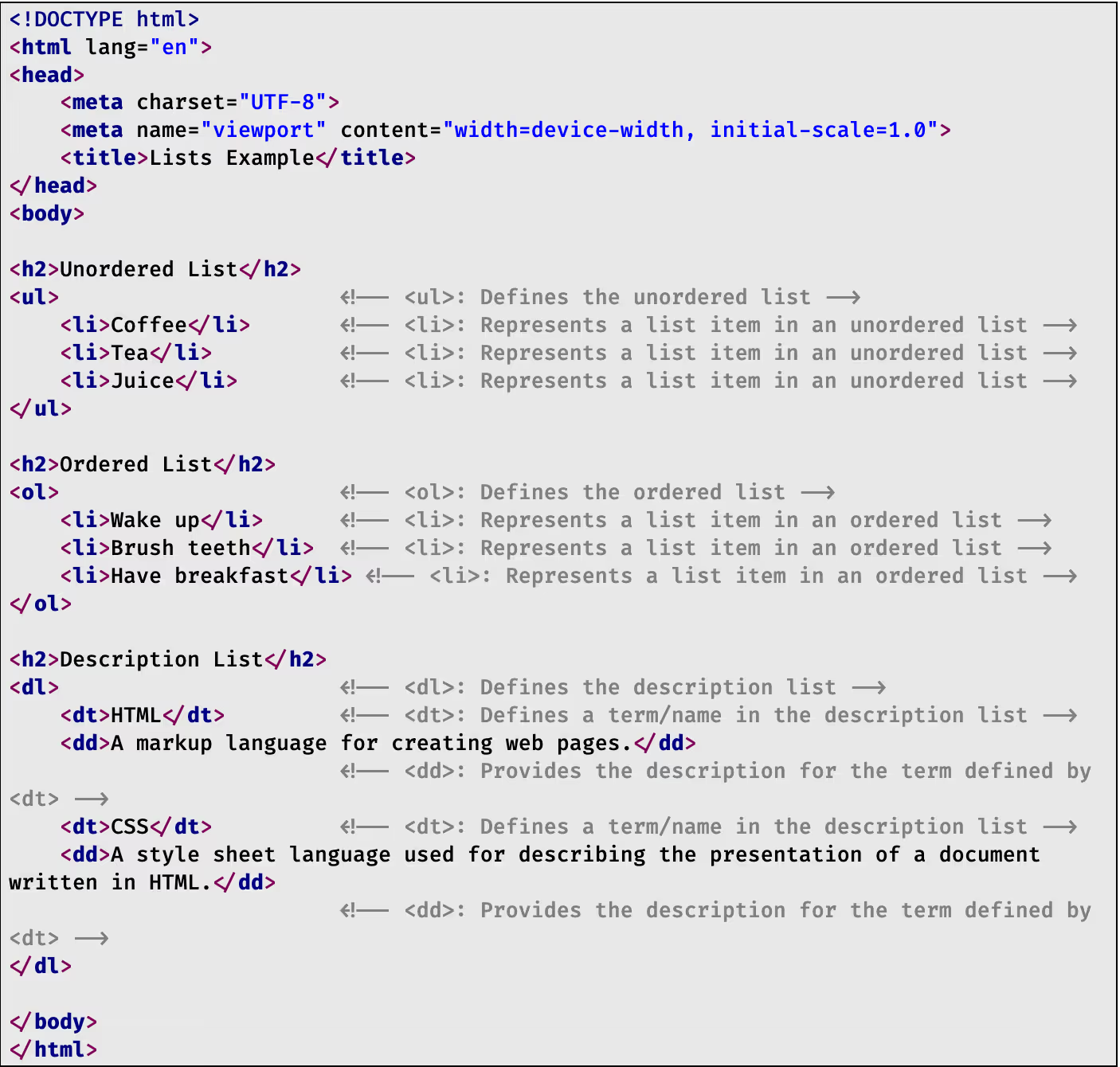
Lists
There are 3 types of lists used in HTML:
- Ordered lists (Starts with the <ol> tag)
- Unordered lists (Starts with the <ul> tag)
- Description lists (Starts with the <dl> tag)
Syntax

<li> - This tag is used to define a new item in an ordered or unordered list.
<dt> - The heading of an item in the description list (the item to be described).
<dd> - The description of the said item.
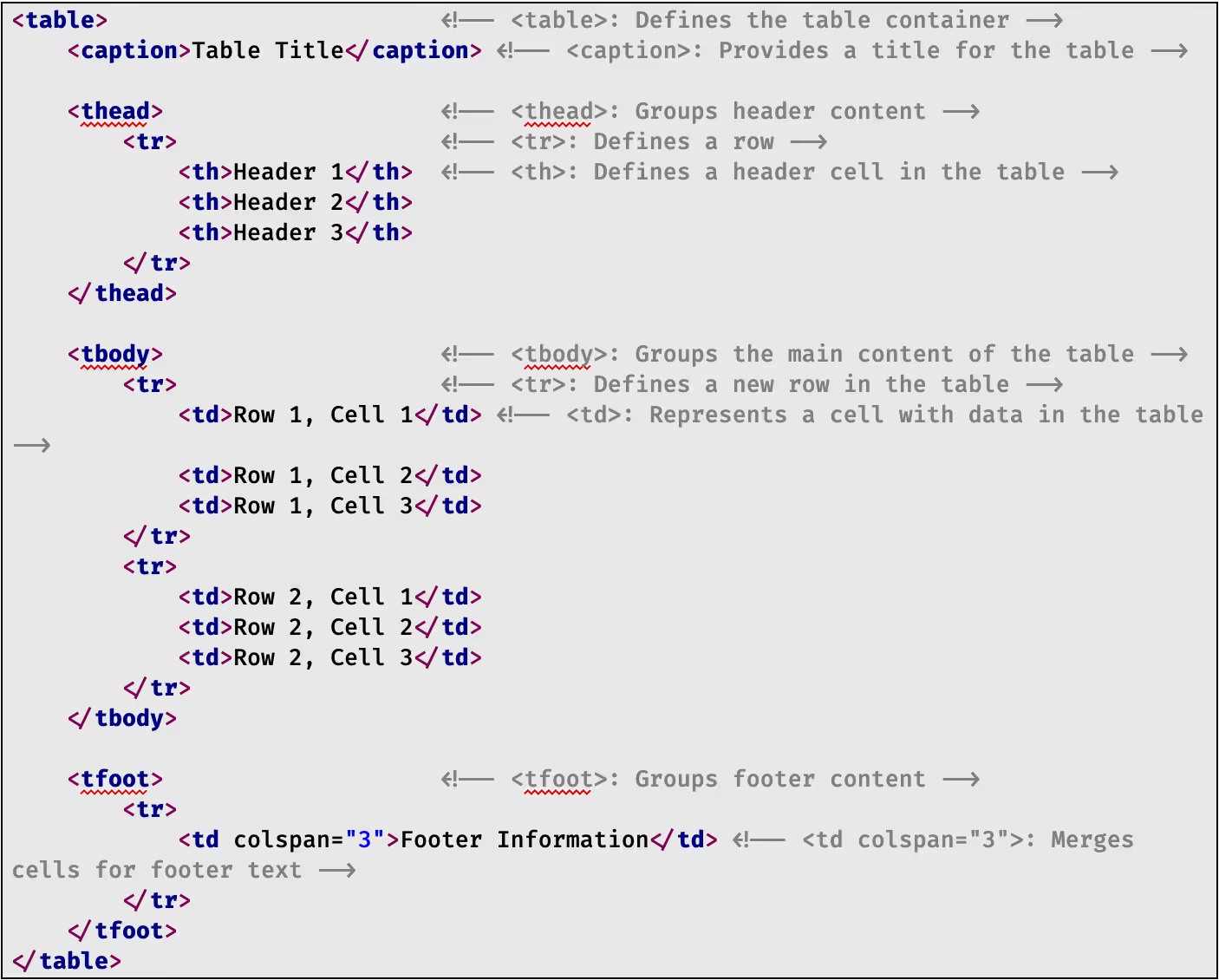
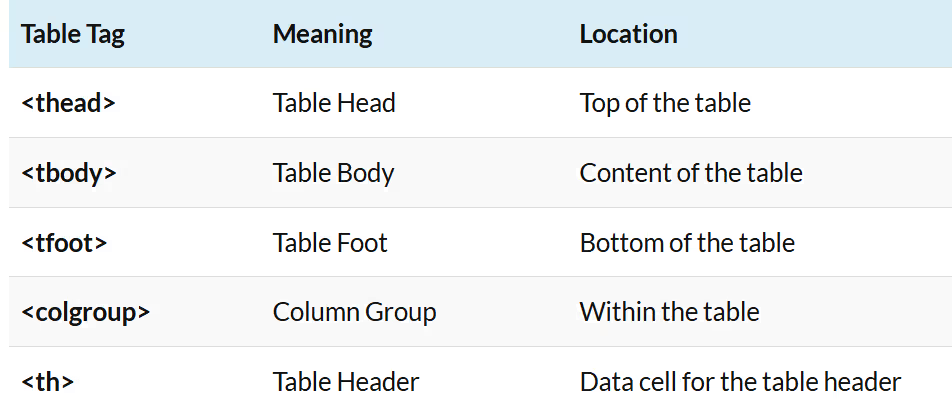
Tables
Tables can be added to a webpage using the <table> tag.
Syntax
Here is a syntax of a table in HTML:


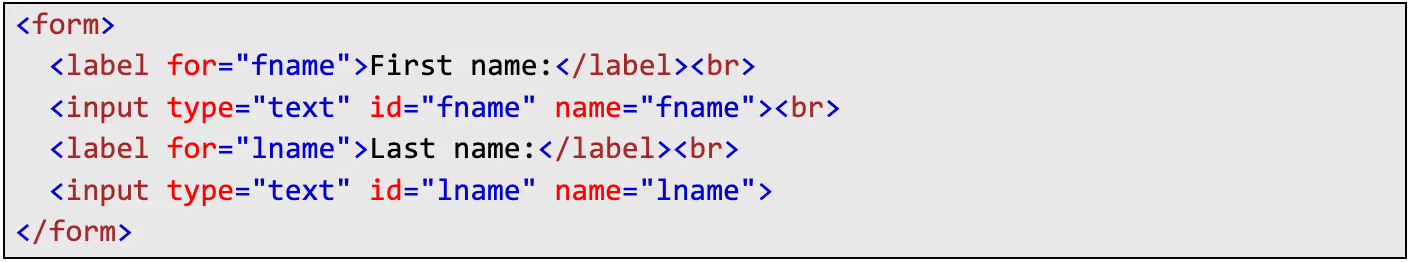
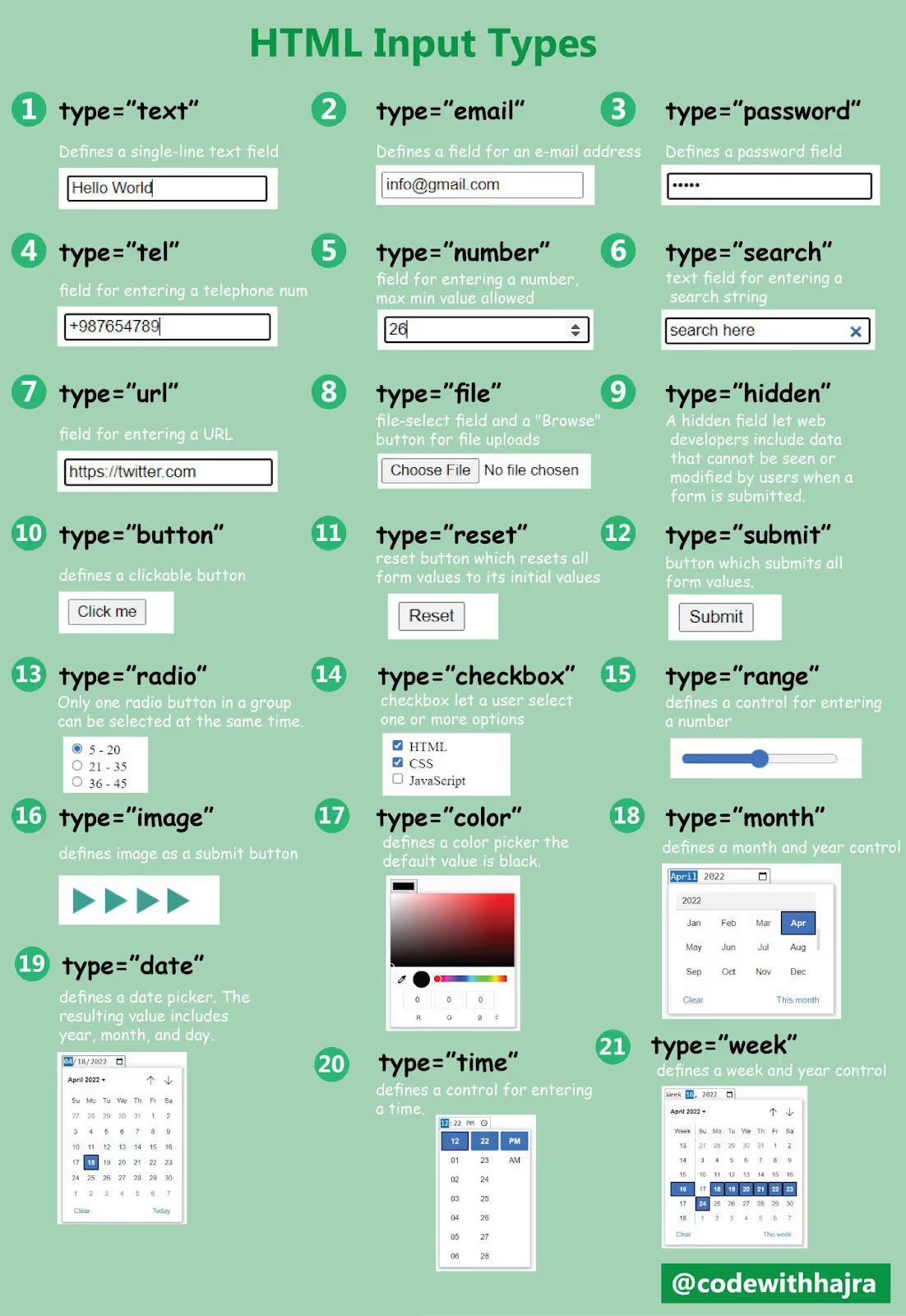
Forms
Forms allow users to input data and send it to a server for processing. Forms are essential in web development for user interactions, such as signing up for newsletters, submitting contact details, and making purchases. Forms are created with the <form> tag.
Syntax

- The <label> tag defines a label for many form elements.
- The <input> element is the most commonly used form element and can be displayed in many different ways, depending on the type attribute.

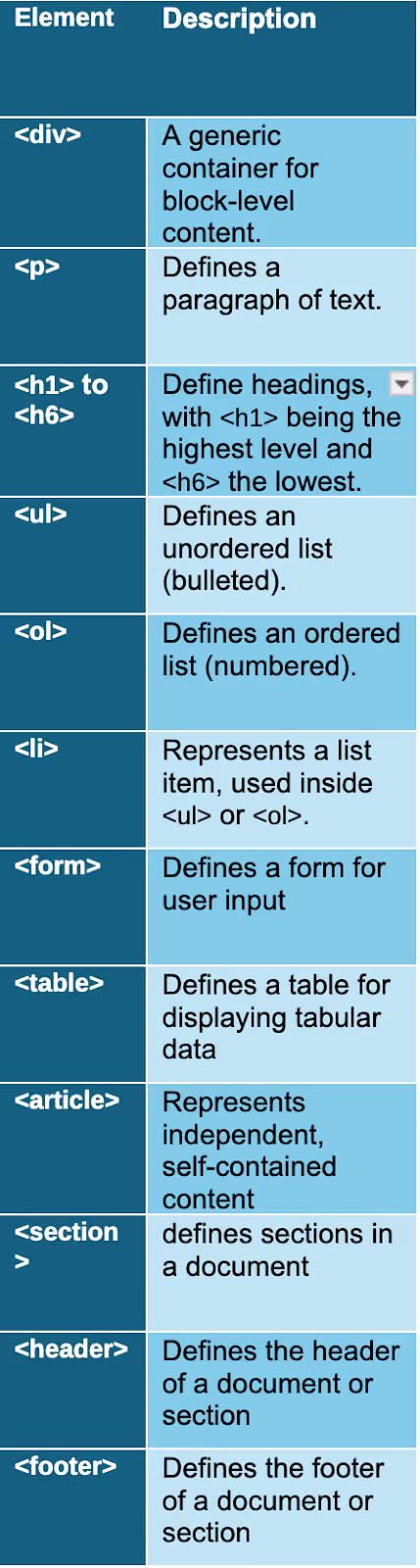
Semantic HTML tags

Semantic HTML tags define elements with specific purposes, enabling both developers and browsers to understand a page’s structure more effectively. This contrasts with non-semantic tags like <div> and <span>, which merely define containers without added meaning.
Both these tags are used in conjunction with each other. While semantic tags are indicative of the structure, non-semantic tags are used to determine the visual interface itself. However, most browsers have built-in styles for some semantic elements by default.
Why Use Semantic HTML Tags?
Using semantic HTML tags offers several key benefits, enhancing both the structure of a webpage and its overall effectiveness. Here are some reasons to use semantic tags:
- Improved Accessibility
- Better SEO
- Clearer Code Structure
- Enhanced User Experience
- Future-Proofing
- Easier Styling
- Improved Maintenance
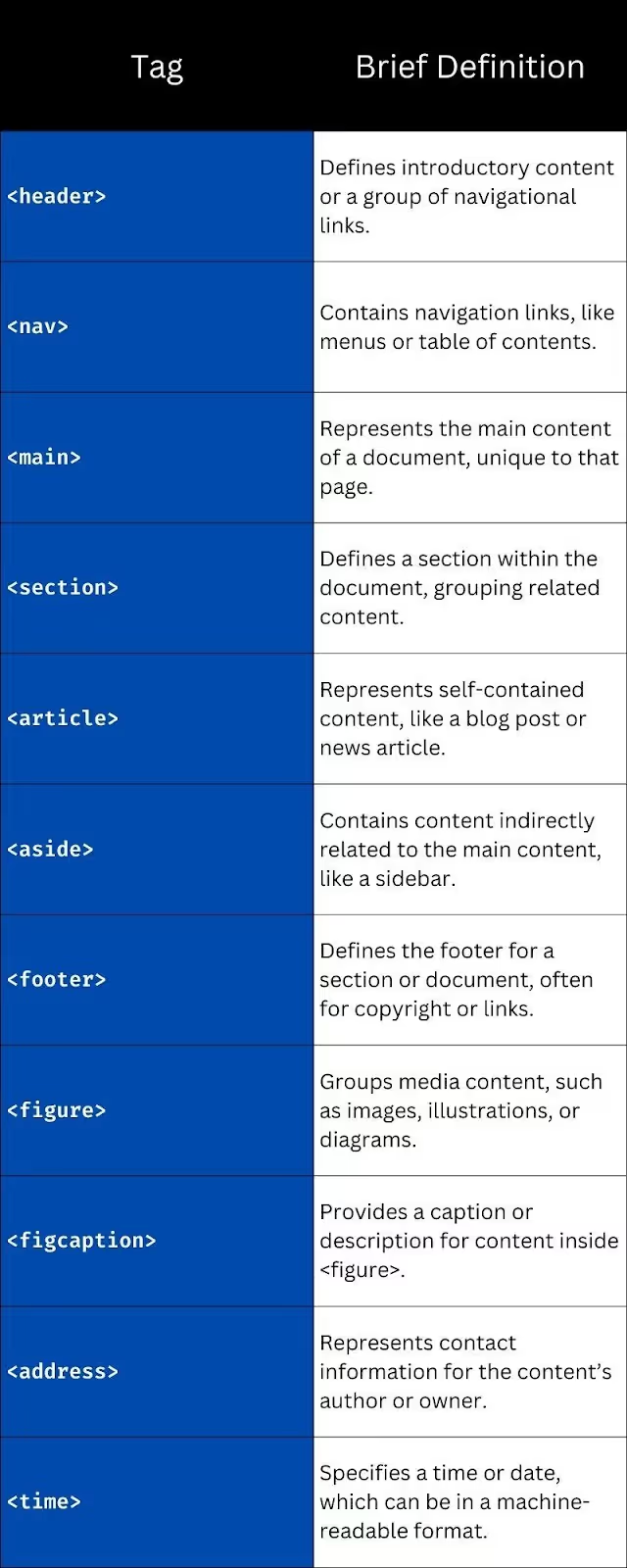
Here is a table with a list of semantic elements:

Best Practices
Here are some best practices for writing clean, maintainable, and efficient HTML code:
- Use Semantic HTML tags. They’re useful for accessibility, SEO and code readability.
- Avoid unnecessary nesting and use classes and IDs only when needed. This reduces complexity, improves performance and page load time and makes the code easier to debug and maintain.
- Use descriptive and consistent naming for classes and IDs.
- Use alt text for images. This improves accessibility and also is useful for SEO.
- Minimize inline CSS and Java Script. Keep the CSS and Java script in separate files as much as possible rather than embedding them directly into HTML. This enhances readability, performance, and maintainability by separating content, style, and functionality.
- Avoid duplicating attributes, classes, or elements. Only use as many IDs, classes, or attributes as necessary.
- Compress images and specify image dimensions to avoid layout shifts. This improves page load speed, SEO, and user experience, especially on slower connections or mobile devices.
Conclusion
Learning HTML is an empowering step in the beginner’s journey to web development. Now that you know what HTML and CSS are, and how they work, you can get started on your journey. The possibilities are endless.













.avif)
